PHP _SELF в атрибуте формы action. События и фильтры в WordPress #3 Анонимная функция
4 years ago
Do-while loops can also be used inside other loops, for example:
This version is easier to read and understand. And arguments for code golf are invalid as well as this version is 3 lines shorter.
In conclusion, although you can certainly write code that abuses the `break` keyword, you shouldn"t in practice. Keep the code easy to read and understand for whoever inherits your code. And remember, code is for humans not computers.
10 years ago
I"m guilty of writing constructs without curly braces sometimes... writing the do--while seemed a bit odd without the curly braces ({ and }), but just so everyone is aware of how this is written with a do--while...
a normal while:
a do--while:
Also, a practical example of when to use a do--while when a simple while just won"t do (lol)... copying multiple 2nd level nodes from one document to another using the DOM XML extension
Прикрепляет указанную PHP функцию на указанный хук. Указанная функция сработает в момент события, которое в свою очередь запускается с помощью do_action() .
Хук на который цепляется функция создается (инициализируется) с помощью функции do_action() .
Действия (actions), в отличии от фильтров (add_filter()), нужны, чтобы выполнить какое-либо действие в нужный момент, тогда как фильтры передают и получают обратно данные, которые затем используются.
Неофициально: фильтры - это те же самые события, работают они точно также и их можно использовать как события (вместо add_filter() можно использовать функцию add_action() и наоборот). Например, можно не изменяя возвращать полученные данные, но помимо этого выполнять какую-нибудь операцию (например запись в БД). Правда это бывает нужно очень редко. Все места где нужно вмешаться в код движка, разработчики, пытаются предусмотреть и вставить в это место событие.
✈ 1 раз = 0.000018с = очень быстро | 50000 раз = 0.07с = скорость света | PHP 7.0.8, WP 4.7
Хуков нет.
ВозвращаетВсегда true.
Использование add_action($tag, $function_to_add, $priority, $accepted_args); $tag(строка) (обязательный) Название действия, к которому будем цеплять функцию. $function_to_add(строка/замыкание) (обязательный) Название функции, которая должна быть вызвана во время срабатывания действия, т.е. функция которую цепляем к хуку. Формат передачи функции - обычно строка, . $priority(число) Приоритет выполнения функции. Если на этот же хук "прицеплены" еще функции, то приоритет будет решать последовательность их выполнения. Меньше число - раньше выполняется, т.е. 10 будет выполняться раньше чем 20.По умолчанию: 10 $accepted_args(число) Число аргументов, которые принимает функция. Разумеется действие должно передавать это число аргументов.
По умолчанию: 1 Примеры #1 Обычный хук
Будем отправлять письмо друзьям, при публикации нового поста:
Add_action("publish_post", "email_friends"); function email_friends($post_ID){ $friends = "[email protected], [email protected]"; wp_mail($friends, "sally"s blog updated", "I just put something on my blog: http://blog.example.com"); return $post_ID; }
Точно так же можно зарегистрировать этот хук через add_filter():
Add_filter("publish_post", "email_friends");
#2 Получение аргументаdo_action() передает аргумент в функцию и его можно использовать. В предыдущем примере это был ID поста, но мы его не использовали, потому он нам не был нужен. Теперь, пример того, как использовать передаваемый аргумент:
Add_action("comment_id_not_found", "echo_comment_id", 10, 1); function echo_comment_id($comment_ID){ echo "I just received ". $comment_ID; }
#3 Анонимная функцияВ качестве колбэк функции можно передавать анонимную функцию, например:
Add_action("wp_head", function(){ echo "something"; });
Такие анонимные функции не работают совместно с PHP ускорителями.
#4 Добавление события из PHP классаЕсли для события нужно использовать как-либо метод PHP класса, то во втором аргументе, вместо названия функции, нужно указать массив, где первым аргументом будет название класса (для static метода) или экземпляр класса (для public метода), а вторым название метода этого класса.
Экземпляр класса находится в переменной $this:
// Подключение метода класса за пределами класса add_action("wp_head", array("My_Class", "my_static_method")); class My_Class { public function __construct() { // Подключение метода класса внутри класса add_action("save_post", array($this, "my_public_method")); add_action("save_post", array(__CLASS__, "my_static_method")); } public function my_public_method($post_id) { // код функции } static function my_static_method($post_id) { // код функции } }
ЗаметкиЧтобы узнать сколько аргументов передает действие, найдите его в коде и посмотрите. Например, тут передается 2 аргумента:
Do_action("save_post", $post_ID, $post);
и для такого хука, код зацепки будет выглядеть так:
Add_action("save_post", "my_save_post", 10, 2);
а функция будет иметь 2 аргумента:
Function my_save_post($post_ID, $post){ // здесь код функции }
RxGroovy has several Do variants.
- Javadoc:
- Javadoc:

- Javadoc:
The doOnRequest operator (new in RxGroovy 1.1) registers an Action which will be called whenever an observer requests additional items from the resulting Observable. That Action receives as its parameter the number of items that the observer is requesting.
- Javadoc:

- Javadoc:

- Javadoc:

- Javadoc:

- Javadoc:

before
- Javadoc:

after the resulting Observable terminates, whether normally or with an error.
Sample Codedef numbers = Observable.from(); numbers.finallyDo({ println("Finally"); }).subscribe({ println(it); }, // onNext { println("Error: " + it.getMessage()); }, // onError { println("Sequence complete"); } // onCompleted);
1 2 3 4 5 Sequence complete Finally
- Javadoc:
RxJava has several Do variants.
The doOnEach operator allows you to establish a callback that the resulting Observable will call each time it emits an item. You can pass this callback either in the form of an Action that takes an onNext variety of Notification as its sole parameter, or you can pass in an Observer whose onNext method will be called as if it had subscribed to the Observable.
- Javadoc:
- Javadoc:

The doOnNext operator is much like doOnEach(Action1) except that the Action that you pass it as a parameter does not accept a Notification but instead simply accepts the emitted item.
Sample CodeObservable.just(1, 2, 3) .doOnNext(new Action1() { @Override public void call(Integer item) { if(item > 1) { throw new RuntimeException("Item exceeds maximum value"); } } }).subscribe(new Subscriber() { @Override public void onNext(Integer item) { System.out.println("Next: " + item); } @Override public void onError(Throwable error) { System.err.println("Error: " + error.getMessage()); } @Override public void onCompleted() { System.out.println("Sequence complete."); } });
Next: 1 Error: Item exceeds maximum value
- Javadoc:
The doOnRequest operator (new in RxJava 1.1) registers an Action which will be called whenever an observer requests additional items from the resulting Observable. That Action receives as its parameter the number of items that the observer is requesting.
- Javadoc:

The doOnSubscribe operator registers an Action which will be called whenever an observer subscribes to the resulting Observable.
- Javadoc:

The doOnUnsubscribe operator registers an Action which will be called whenever an observer unsubscribes from the resulting Observable.
- Javadoc:

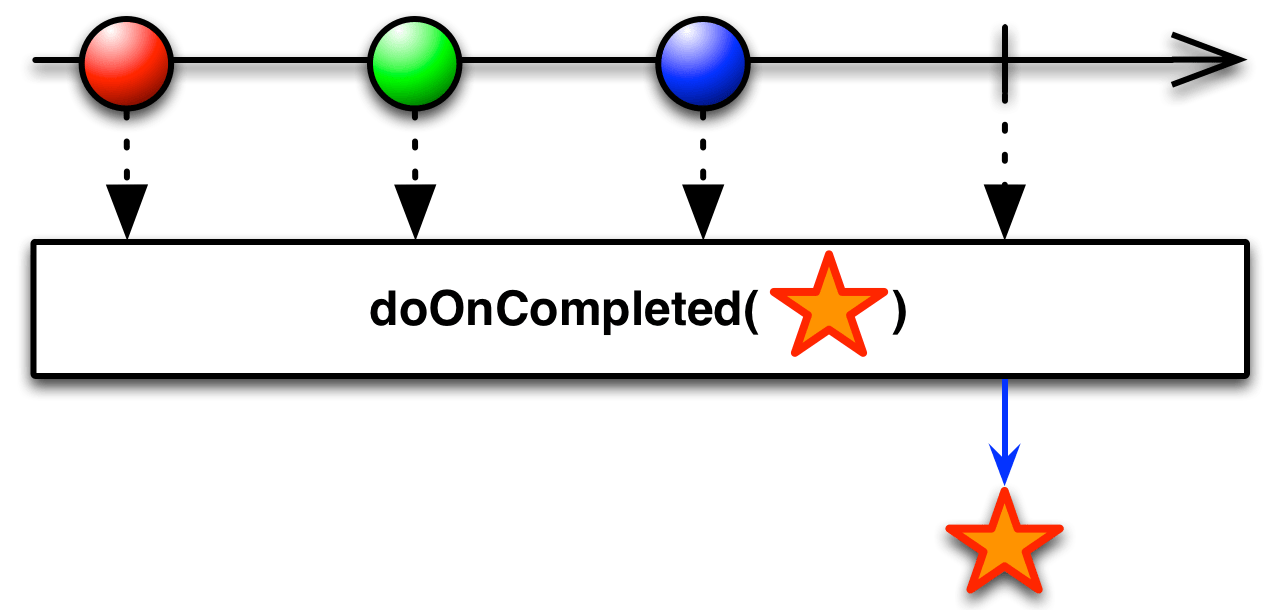
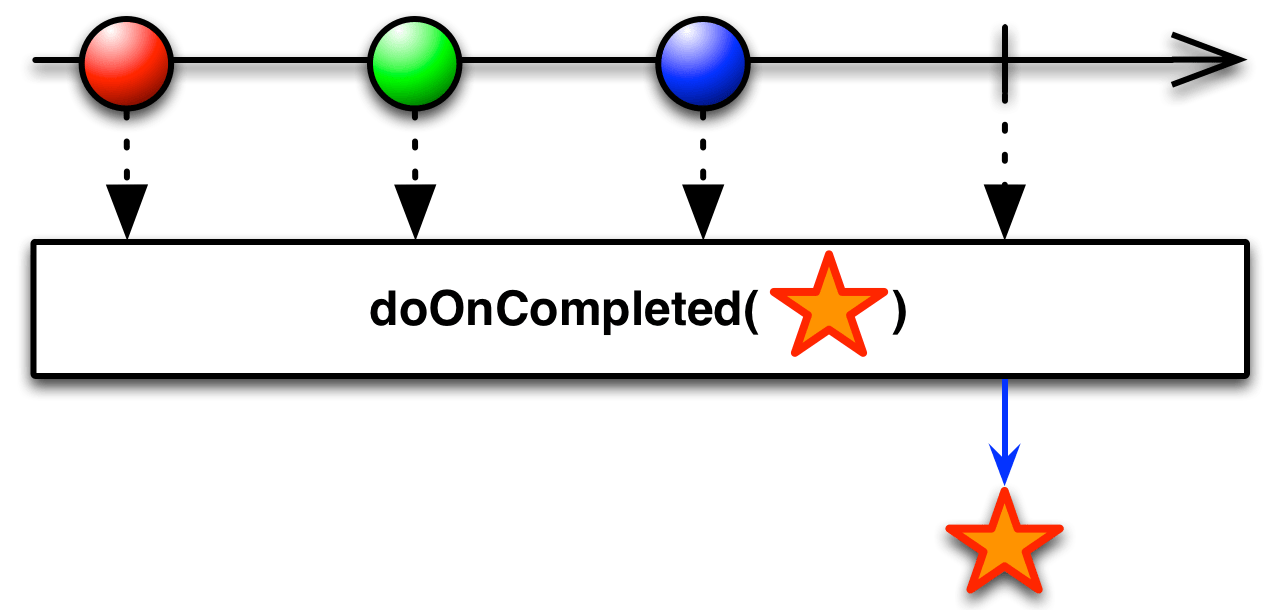
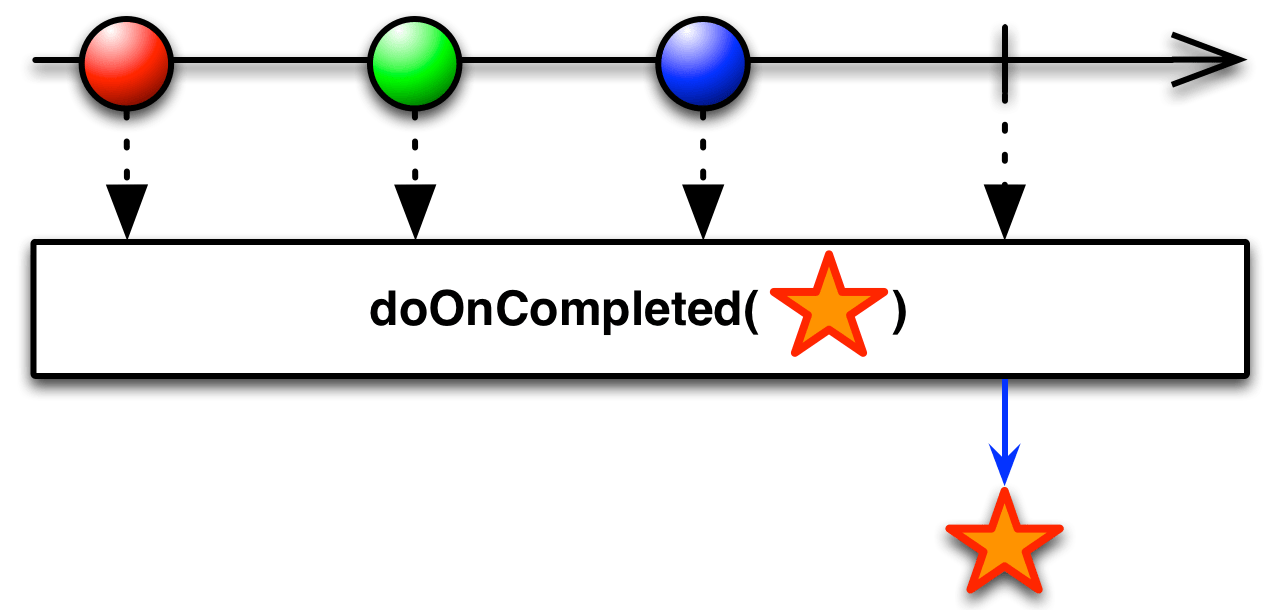
The doOnCompleted operator registers an Action which will be called if the resulting Observable terminates normally, calling onCompleted .
- Javadoc:

The doOnError operator registers an Action which will be called if the resulting Observable terminates abnormally, calling onError . This Action will be passed the Throwable representing the error.
- Javadoc:

The doOnTerminate operator registers an Action which will be called just before the resulting Observable terminates, whether normally or with an error.
- Javadoc:

finallyDo is deprecated since RxJava 1.1.1, in favor of doAfterTerminate with the same behavior.
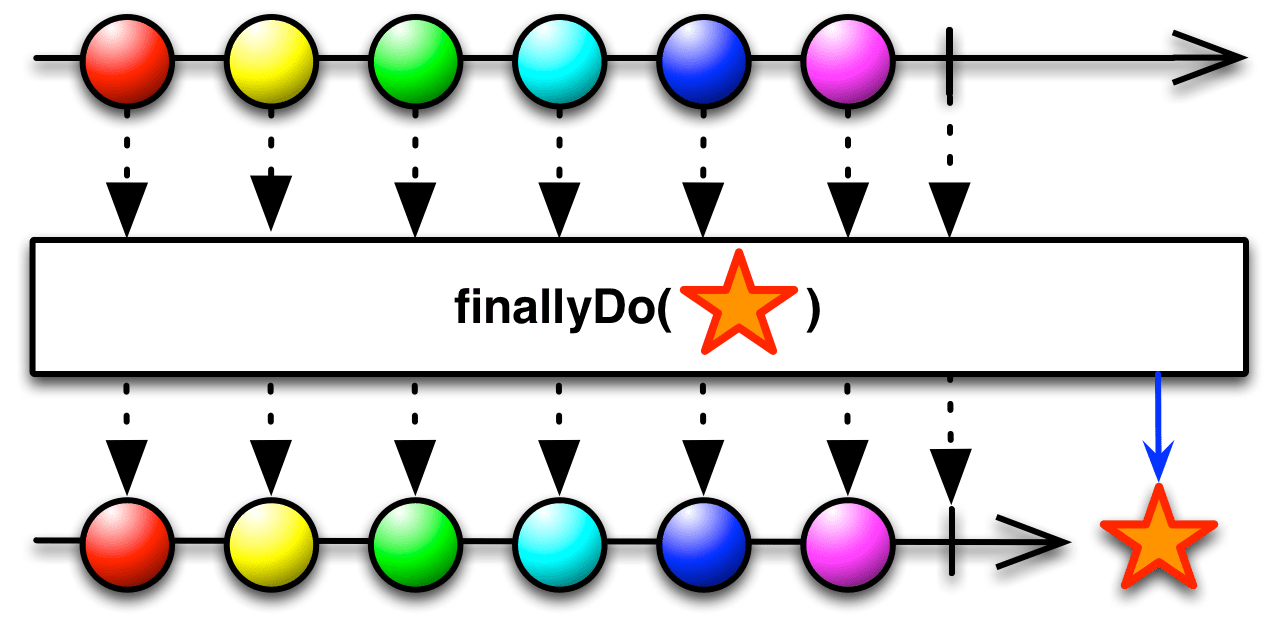
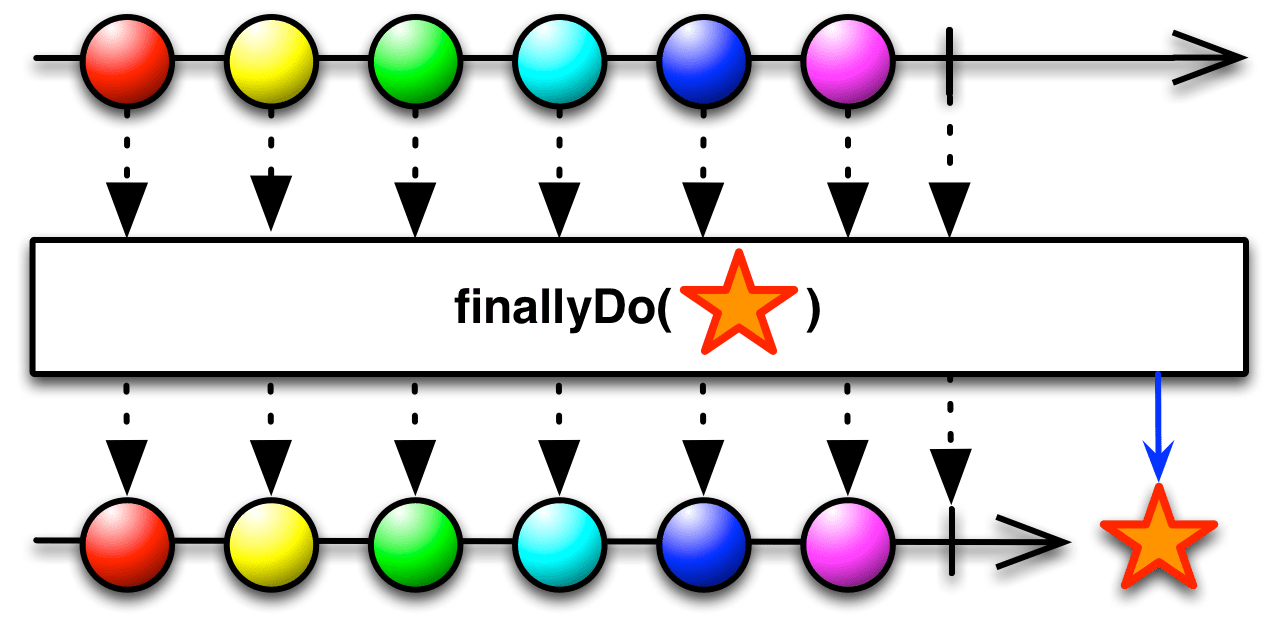
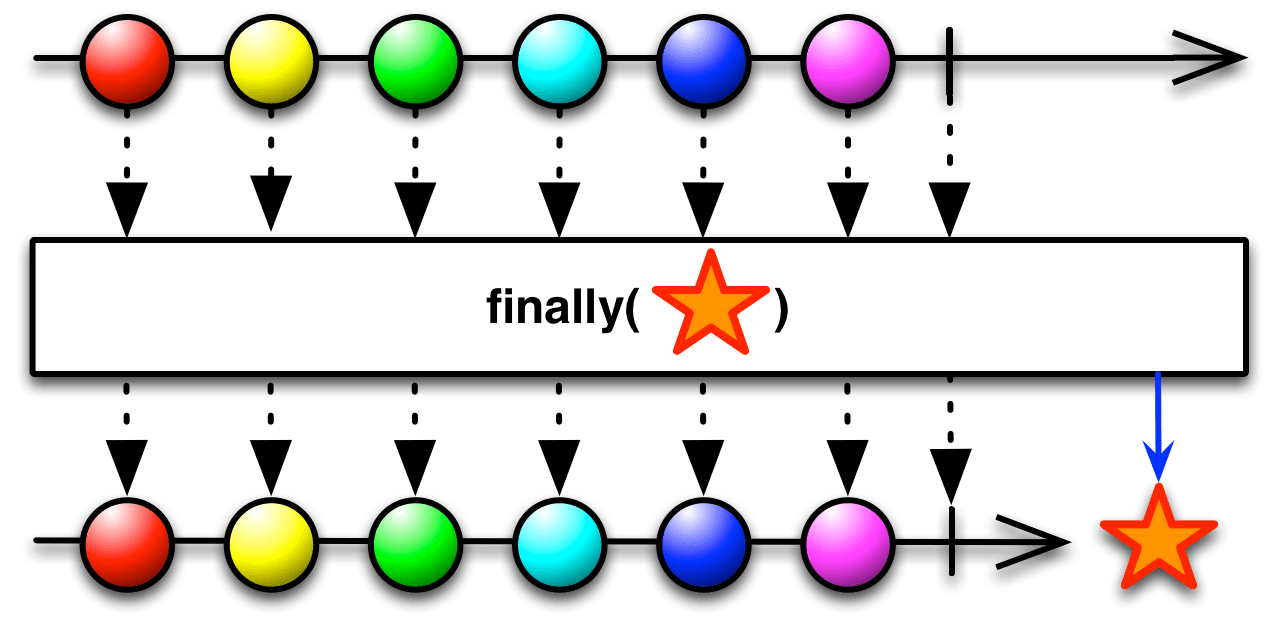
The finallyDo operator registers an Action which will be called just after the resulting Observable terminates, whether normally or with an error.
- Javadoc:

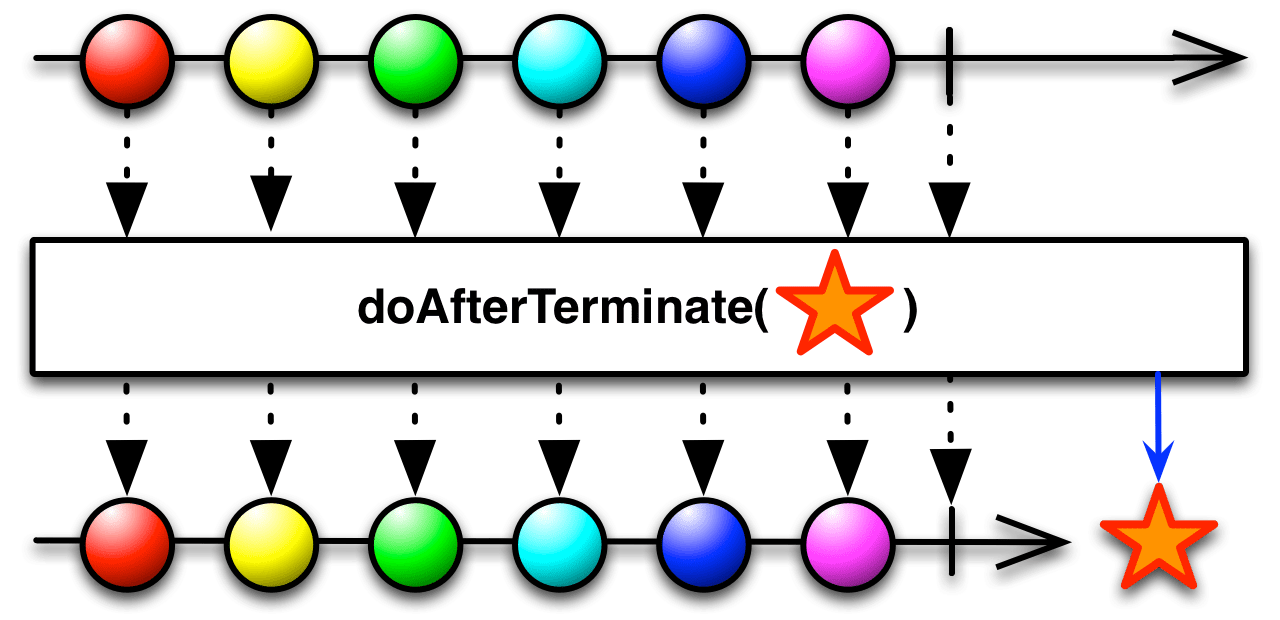
The doAfterTerminate operator registers an Action which will be called just after the resulting Observable terminates, whether normally or with an error.
- Javadoc:

RxJS implements the basic Do operator as do or tap (two names for the same operator). You have two choices for how to use this operator:
/* Using an observer */ var observer = Rx.Observer.create(function (x) { console.log("Do Next: %s", x); }, function (err) { console.log("Do Error: %s", err); }, function () { console.log("Do Completed"); }); var source = Rx.Observable.range(0, 3) .do(observer); var subscription = source.subscribe(function (x) { console.log("Next: %s", x); }, function (err) { console.log("Error: %s", err); }, function () { console.log("Completed"); });
/* Using a function */ var source = Rx.Observable.range(0, 3) .do(function (x) { console.log("Do Next:", x); }, function (err) { console.log("Do Error:", err); }, function () { console.log("Do Completed"); }); var subscription = source.subscribe(function (x) { console.log("Next: %s", x); }, function (err) { console.log("Error: %s", err); }, function () { console.log("Completed"); });
Do Next: 0 Next: 0 Do Next: 1 Next: 1 Do Next: 2 Next: 2 Do Completed Completed

RxJS also implements doOnNext or tapOnNext (two names for the same operator). It is a specialized form of Do that responds only to the onNext case, by calling a callback function you provide as a parameter. You may also optionally pass a second parameter that will be the “ this ” object from the point of view of your callback function when it executes.
Sample Codevar source = Rx.Observable.range(0, 3) .doOnNext(function () { this.log("Do Next: %s", x); }, console); var subscription = source.subscribe(function (x) { console.log("Next: %s", x); }, function (err) { console.log("Error: %s", err); }, function () { console.log("Completed"); });
Do Next: 0 Next: 0 Do Next: 1 Next: 1 Do Next: 2 Next: 2 Completed

RxJS also implements doOnError or tapOnError (two names for the same operator). It is a specialized form of Do that responds only to the onError case, by calling a callback function you provide as a parameter. You may also optionally pass a second parameter that will be the “ this ” object from the point of view of your callback function when it executes.
Sample Codevar source = Rx.Observable.throw(new Error()); .doOnError(function (err) { this.log("Do Error: %s", err); }, console); var subscription = source.subscribe(function (x) { console.log("Next: %s", x); }, function (err) { console.log("Error: %s", err); }, function () { console.log("Completed"); });
Do Error: Error Error: Error

RxJS also implements doOnCompleted or tapOnCompleted (two names for the same operator). It is a specialized form of Do that responds only to the onCompleted case, by calling a callback function you provide as a parameter. You may also optionally pass a second parameter that will be the “ this ” object from the point of view of your callback function when it executes.
Sample Codevar source = Rx.Observable.range(0, 3) .doOnCompleted(function () { this.log("Do Completed"); }, console); var subscription = source.subscribe(function (x) { console.log("Next: %s", x); }, function (err) { console.log("Error: %s", err); }, function () { console.log("Completed"); });
Next: 0 Next: 1 Next: 2 Do Completed Completed

RxJS also implements a finally operator. It takes a function that will be called after the resulting Observable terminates, whether normally (onCompleted) or abnormally (onError).
Sample Codevar source = Rx.Observable.throw(new Error()) .finally(function () { console.log("Finally"); }); var subscription = source.subscribe(function (x) { console.log("Next: " + x); }, function (err) { console.log("Error: " + err); }, function () { console.log("Completed"); });
Error: Error Finally
do / tap , doOnNext / tapOnNext , doOnError / tapOnError , doOnCompleted / tapOnCompleted , and finally are found in each of the following distributions:
- rx.js
- rx.all.js
- rx.all.compat.js
- rx.compat.js
- rx.lite.js
- rx.lite.compat.js
RxPHP implements this operator as do .
Invokes an action for each element in the observable sequence and invokes an action upon graceful or exceptional termination of the observable sequence. This method can be used for debugging, logging, etc. of query behavior by intercepting the message stream to run arbitrary actions for messages on the pipeline. When using do, it is important to note that the Observer may receive additional events after a stream has completed or errored (such as when using a repeat or resubscribing). If you are using an Observable that extends the AbstractObservable, you will not receive these events. For this special case, use the DoObserver. doOnNext, doOnError, and doOnCompleted uses the DoObserver internally and will receive these additional events.
Sample Code//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/do.php $source = \Rx\Observable::range(0, 3) ->do(function ($x) { echo "Do Next:", $x, PHP_EOL; }, function (Throwable $err) { echo "Do Error:", $err->getMessage(), PHP_EOL; }, function () { echo "Do Completed", PHP_EOL; }); $subscription = $source->subscribe($stdoutObserver);
Do Next:0 Next value: 0 Do Next:1 Next value: 1 Do Next:2 Next value: 2 Do Completed Complete!
RxPHP also has an operator doOnError .
Sample Code//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnError.php $source = \Rx\Observable::error(new Exception("Oops")) ->doOnError(function (Throwable $err) { echo "Do Error:", $err->getMessage(), PHP_EOL; }); $subscription = $source->subscribe($stdoutObserver);
Do Error:Oops Exception: Oops
RxPHP also has an operator doOnCompleted .
Sample Code//from https://github.com/ReactiveX/RxPHP/blob/master/demo/do/doOnCompleted.php $source = \Rx\Observable::empty() ->doOnCompleted(function () { echo "Do Completed", PHP_EOL; }); $subscription = $source->subscribe($stdoutObserver);
Do Completed Complete!
RxPHP also has an operator finally .
Will call a specified function when the source terminates on complete or error.
Sample Code//from https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally.php Rx\Observable::range(1, 3) ->finally(function() { echo "Finally\n"; }) ->subscribe($stdoutObserver);
Next value: 1 Next value: 2 Next value: 3 Complete! Finally
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/finally/finally-error.php Rx\Observable::range(1, 3) ->map(function($value) { if ($value == 2) { throw new \Exception("error"); } return $value; }) ->finally(function() { echo "Finally\n"; }) ->subscribe($stdoutObserver);
Next value: 1 Exception: error Finally
Последнее обновление: 1.11.2015
Одним из основных способов передачи данных веб-сайту является обработка форм. Формы представляют специальные элементы разметки HTML, которые содержат в себе различные элементы ввода - текстовые поля, кнопки и т.д. И с помощью данных форм мы можем ввести некоторые данные и отправить их на сервер. А сервер уже обрабатывает эти данные.
Создание форм состоит из следующих аспектов:
Создание элемента в разметке HTML
Добавление в этот элемент одно или несколько поле ввода
Установка метода передачи данных: GET или POST
Установка адреса, на который будут отправляться введенные данные
Итак, создадим новую форму. Для этого определим новый файл form.php , в которое поместим следующее содержимое:
Вход на сайт
Логин:
Пароль:
Атрибут action="login.php" элемента form указывает, что данные формы будет обрабатывать скрипт login.php , который будет находиться с файлом form.php в одной папке. А атрибут method="POST" указывает, что в качестве метода передачи данных будет применяться метод POST.
Теперь создадим файл login.php , который будет иметь следующее содержание:
Чтобы получить данные формы, используется глобальная переменная $_POST . Она представляет ассоциативный массив данных, переданных с помощью метода POST. Используя ключи, мы можем получить отправленные значения. Ключами в этом массиве являются значения атрибутов name у полей ввода формы.
Так как атрибут name поля ввода логина имеет значение login (), то в массиве $_POST значение этого поля будет представлять ключ "login": $_POST["login"]
И поскольку возможны ситуации, когда поле ввода будет не установлено, например, при прямом переходе к скрипту: http://localhost:8080/login.php . В этом случае желательно перед обработкой данных проверять их наличие с помощью функции isset() . И если переменная установлена, то функция isset() возвратит значение true .
Теперь мы можем обратиться к форме:
И по нажатию кнопки введенные данные методом POST будут отправлены скрипту login.php :
Необязательно отправлять данные формы другому скрипту, можно данные формы обработать в том же файле формы. Для этого изменим файл form.php следующим образом:
Вход на сайт
Логин:
Пароль:
Большое значение в PHP имеет организация безопасности данных. Рассмотрим несколько простых механизмов, которые могут повысить безопасность нашего веб-сайта.
Но вначале возьмем форму из прошлой темы и попробуем ввести в нее некоторые данные. Например, введем в поле для логина "alert(hi);", а в поле для пароля текст "пароль":
После отправки данных в html разметку будет внедрен код javascript, который выводит окно с сообщением.
Чтобы избежать подобных проблем с безопасностью, следует применять функцию htmlentities() :
If(isset($_POST["login"]) && isset($_POST["password"])){
$login=htmlentities($_POST["login"]);
$password = htmlentities($_POST["password"]);
echo "Ваш логин: $login
Ваш пароль: $password";
}
И даже после ввода кода html или javascript все теги будут экранированы, и мы получим следующий вывод:
Еще одна функция - функция strip_tags() позволяет полностью исключить теги html:
If(isset($_POST["login"]) && isset($_POST["password"])){
$login=strip_tags($_POST["login"]);
$password = strip_tags($_POST["password"]);
echo "Ваш логин: $login
Ваш пароль: $password";
}
Результатом ее работы при том же вводе будет следующий вывод.









